After a brief hiatus, I started coding again and developing with Visual Studio 2015 Professional. Came across the following new commands (at least new to me) that I wanted to share:
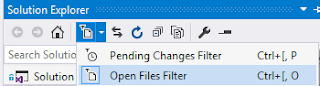
Pending Changes Filter (Ctrl+[, P)
I wanted to create a summary of my changes and was hoping it allows me to filter only those files that are changed/added. Sure enough, there is such an option. Right next to the Home icon in the Solution Explorer panel you see a Clock icon with the tooltip "Pending Changes Filter" as shown below. It did exactly what I needed.
Open Files Filter (Ctrl+[, O)
 If you do not see this Clock icon, then you should see the Open Files Filter as shown below. Once you click on it, it should only show the files that you have currently opened.
If you do not see this Clock icon, then you should see the Open Files Filter as shown below. Once you click on it, it should only show the files that you have currently opened.
Sync with Active Document (Ctrl+[, S)
I remember having to hunt down this setting in the Options menu to sync the current file open with the item in Solution Explorer, but having it always sync gets in the way too. So instead of having it always sync, but when you need it is really useful.
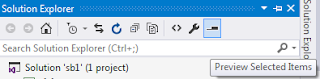
Preview Selected Items
 The following option is really nice as you want to quickly browse through the contents of various files, you can do so without actually having to open them. Just have all the documents closed and this icon selected and then click on the items in Solution Explorer to have it simply show the contents of each file you selected. You do not want to double-click on any item as that will open it. It won't do anything for images, references or any other binary files. It seems to work only for files that of type "text."
The following option is really nice as you want to quickly browse through the contents of various files, you can do so without actually having to open them. Just have all the documents closed and this icon selected and then click on the items in Solution Explorer to have it simply show the contents of each file you selected. You do not want to double-click on any item as that will open it. It won't do anything for images, references or any other binary files. It seems to work only for files that of type "text."
I do not remember seeing these options in earlier versions of Visual Studio, so very happy to find these in VS2015.
Have Fun Coding!
Sonny

